เพื่อนเคยสังเกตมั้ยครับเวลาเข้าเว็บบางเว็บแล้วมันขึ้น Pop-up มาให้เรากดไลค์ก่อน อยากทำแบบนั้นบ้างมั้ยครับ วันนี้ผมจะมาบอกวิธีทำกันนะครับแบบง่ายมากๆด้วย
ขั้นแรกเลยเนี่ย ให้เราไปที่ Add Gadget >> HTML/JavaScript แล้วก็ก๊อปโค้ดด้านล่างไปแปะเลยครับ
/*
ColorBox Core Style:
The following CSS is consistent between example themes and should not be altered.
*/
#colorbox, #cboxOverlay, #cboxWrapper{position:absolute; top:0; left:0; z-index:9999; overflow:hidden;}
#cboxOverlay{position:fixed; width:100%; height:100%;}
#cboxMiddleLeft, #cboxBottomLeft{clear:left;}
#cboxContent{position:relative;}
#cboxLoadedContent{overflow:auto;}
#cboxTitle{margin:0;}
#cboxLoadingOverlay, #cboxLoadingGraphic{position:absolute; top:0; left:0; width:100%;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{cursor:pointer;}
.cboxPhoto{float:left; margin:auto; border:0; display:block;}
.cboxIframe{width:100%; height:100%; display:block; border:0;}
/*
User Style:
Change the following styles to modify the appearance of ColorBox. They are
ordered & tabbed in a way that represents the nesting of the generated HTML.
*/
#cboxOverlay{background:#000;opacity:0.5 !important;}
#colorbox{
box-shadow:0 0 15px rgba(0,0,0,0.4);
-moz-box-shadow:0 0 15px rgba(0,0,0,0.4);
-webkit-box-shadow:0 0 15px rgba(0,0,0,0.4);
}
#cboxTopLeft{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) no-repeat 0 0;}
#cboxTopCenter{height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbCtCI1rqhBU4yPthvWPp4Cp676oxcXYAFImErPkuMfDwrhgwSiTSN-cj49Mc9vrT3cvcyUEjW-zkw7u0XIEY-cUez_kLFS28ZMGK_kiT_M7YxKXND2YnfF8FPXubeegVtIO4oWXgPxVfd/s1600/border.png) repeat-x top left;}
#cboxTopRight{width:14px; height:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) no-repeat -36px 0;}
#cboxBottomLeft{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) no-repeat 0 -32px;}
#cboxBottomCenter{height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbCtCI1rqhBU4yPthvWPp4Cp676oxcXYAFImErPkuMfDwrhgwSiTSN-cj49Mc9vrT3cvcyUEjW-zkw7u0XIEY-cUez_kLFS28ZMGK_kiT_M7YxKXND2YnfF8FPXubeegVtIO4oWXgPxVfd/s1600/border.png) repeat-x bottom left;}
#cboxBottomRight{width:14px; height:43px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) no-repeat -36px -32px;}
#cboxMiddleLeft{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) repeat-y -175px 0;}
#cboxMiddleRight{width:14px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) repeat-y -211px 0;}
#cboxContent{background:#fff; overflow:visible;}
#cboxLoadedContent{margin-bottom:5px;}
#cboxLoadingOverlay{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5xRWfaAYuoy331pr9Dt_3JFZeI1jYEFe1YHvB-DPVP-SQdVg1wrE2gGk4_Mg0Ieum0r29hP1ZdTNmV7IMNaqDws63OsciGAKepufykIors5Ui1x4DIy1MaZybQewSgsT69UdOHq5dTuS9/s1600/loading-background.png) no-repeat center center;}
#cboxLoadingGraphic{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNUp85ovy82hm4uI_iOf2xm9sa2TPbeaxBBdNE-H8TnzsuJ2ap1kojEuYiv0sXfRp29KWXEcBTa8WlsZIPmM0DwGoCU5p2Qa63XIwLyjVozBMuJ84KF9fzDvZ_hl_kw1AQ4DWy9J6L4ljS/s1600/loading.gif) no-repeat center center;}
#cboxTitle{position:absolute; bottom:-25px; left:0; text-align:center; width:100%; font-weight:bold; color:#7C7C7C;}
#cboxCurrent{position:absolute; bottom:-25px; left:58px; font-weight:bold; color:#7C7C7C;}
#cboxPrevious, #cboxNext, #cboxClose, #cboxSlideshow{position:absolute; bottom:-29px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMAkUxEfO7rBP6NUntG2AHp2jFuN7yBHUleVBDilzyEG2W43wbsRVyTnyrLFAei0jvHB4mk3T5Hce2Mp7Ni7AGQ47OpQLcjTZDy-9VnCedfU9Gq01WGM3qhnU1hQIlacQrD2w1CeTqk1Nc/s1600/controls.png) no-repeat 0px 0px; width:23px; height:23px; text-indent:-9999px;}
#cboxPrevious{left:0px; background-position: -51px -25px;}
#cboxPrevious.hover{background-position:-51px 0px;}
#cboxNext{left:27px; background-position:-75px -25px;}
#cboxNext.hover{background-position:-75px 0px;}
#cboxClose{right:0; background-position:-100px -25px;}
#cboxClose.hover{background-position:-100px 0px;}
.cboxSlideshow_on #cboxSlideshow{background-position:-125px 0px; right:27px;}
.cboxSlideshow_on #cboxSlideshow.hover{background-position:-150px 0px;}
.cboxSlideshow_off #cboxSlideshow{background-position:-150px -25px; right:27px;}
.cboxSlideshow_off #cboxSlideshow.hover{background-position:-125px 0px;}
/*-----------------------------------------------------------------------------------*/
/* Facebook Likebox popup For Blogger
/*-----------------------------------------------------------------------------------*/
#subscribe {
font: 12px/1.2 Arial,Helvetica,san-serif; color:#666;
}
#subscribe a,
#subscribe a:hover,
#subscribe a:visited {
text-decoration:none;
}
.box-title {
color: #3B5998;
font-size: 20px !important;
font-weight: bold;
margin: 10px 0;
border:1px solid #ddd;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
box-shadow: 5px 5px 5px #CCCCCC;
padding:10px;
line-height:25px; font-family:arial !important;
}
.box-tagline {
color: #999;
margin: 0;
text-align: center;
}
#subs-container {
padding: 35px 0 30px 0;
position: relative;
}
a:link, a:visited {
border:none;
}
.demo {
display:none;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js'></script>
<script src="http://yourjavascript.com/11215013191/jquery.colorbox-min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*7;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"400px", inline:true, href:"#subscribe"});
}
});
</script>
<!-- This contains the hidden content for inline calls -->
<div style='display:none'>
<div id='subscribe' style='padding:10px; background:#fff;'>
<h3 class="box-title">Receive all updates via Facebook. Just Click the Like Button Below<center><p style="line-height:3px;" >▼</p></center></h3>
<center>
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FIndowload-491821567597352%2F&tabs=timeline&width=400&height=400&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="400" height="400" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
</center>
<p style=" float:right; margin-right:35px; font-size:9px;" >Powered By | <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="https://plus.google.com/u/0/105338986870605883703/posts" target="_blank">plus.google.com</a> Via <a style=" font-size:9px; color:#3B78CD; text-decoration:none;" href="http://www.mybloggertricks.com">Blogger Widgets</a></p>
</div>
</div>
สิ่งที่ต้องปรับก็คือโค้ดชุดด้านล่างนี้ครับ
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2FIndowload-491821567597352%2F&tabs=timeline&width=400&height=400&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=true&appId" width="400" height="400" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
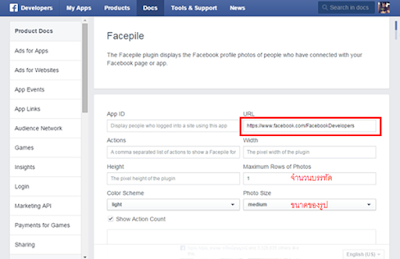
ให้เปลี่ยนเป็นชุดโค้ดของเรา โดยไปเอามาจาก Facebook Developer –>https://developers.facebook.com/docs/plugins
โค้ดชุดนี้แหล่ะครับที่เราจะเอาไปใส่แทนชุดนั้น
การปรับแต่งเพิ่มเติม
คุณสามารถตั้งเวลาที่หน้าต่างนี้จะถูกแสดงขึ้นมาพร้อมกับการเปิดหน้าเว็บ
var fifteenDays = 1000 โค้ดบรรทัดนี้เป็นตัวกำหนดอายุของ Cookies เมื่อครบเวลาที่กำหนดก็จะทำให้หน้าจอ Pop-up นี้ถูกแสดงขึ้นมาอีกครั้ง และค่าเริ่มต้นที่ถูกตั้งไว้นี้ก็คือ สั่งให้แสดงขึ้นมาทุกครั้งที่เปิดหน้าเว็บขึ้นใหม่ซึ่งสามารถเปลี่ยนได้เอง
คุณสามารถตั้งเวลาที่หน้าต่างนี้จะถูกแสดงขึ้นมาพร้อมกับการเปิดหน้าเว็บ
var fifteenDays = 1000 โค้ดบรรทัดนี้เป็นตัวกำหนดอายุของ Cookies เมื่อครบเวลาที่กำหนดก็จะทำให้หน้าจอ Pop-up นี้ถูกแสดงขึ้นมาอีกครั้ง และค่าเริ่มต้นที่ถูกตั้งไว้นี้ก็คือ สั่งให้แสดงขึ้นมาทุกครั้งที่เปิดหน้าเว็บขึ้นใหม่ซึ่งสามารถเปลี่ยนได้เอง
การตั้งค่า Pop-up
แสดงหน้าต่างนี้เดือนละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60*24*30;แสดงหน้าต่างนี้สัปดาห์ละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60*24*7;แสดงหน้าต่างนี้วันละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60*24;แสดงหน้าต่างนี้ชั่วโมงละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60;แสดงหน้าต่างนี้นาทีละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60;แสดงหน้าต่างนี้ทุกครั้งที่สั่งเปิดหน้าเว็บใหม่ขึ้นคือ
var fifteenDays = 1000;
แสดงหน้าต่างนี้เดือนละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60*24*30;แสดงหน้าต่างนี้สัปดาห์ละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60*24*7;แสดงหน้าต่างนี้วันละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60*24;แสดงหน้าต่างนี้ชั่วโมงละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60*60;แสดงหน้าต่างนี้นาทีละหนึ่งครั้งเมื่อสั่งเปิดหน้าเว็บขึ้นใหม่คือ
var fifteenDays = 1000*60;แสดงหน้าต่างนี้ทุกครั้งที่สั่งเปิดหน้าเว็บใหม่ขึ้นคือ
var fifteenDays = 1000;
และแล้วผลก็จะออกมาตามรูปด้านล่างนี้เลยครับ








แสดงความคิดเห็น